| Скрипты для uCoz [3754] |
| Бесплатные шаблоны uCoz [3804] |
| Иконки форума групп [221] |
| Графика для сайта [2033] |
| PSD Макеты [132] |
| Кисти для фотошопа [265] |
| Уроки фотошопа на русском языке [18] |
| Стили для фотошопа [60] |
| Шрифты для фотошопа cs4 [47] |
| Web-master [3046] |
| Обзоры и статьи [74] |
| Шаблоны DLE [79] |
| Уникальные файлы от isuCoz [5] |
| Counter - Strike [29] |
 GIMP (Гимп), или GNU Image Manipulation Program — растровый графический редактор, программа для создания и обработки растровой графики. Частично поддерживается векторная графика. Проект основан в 1995 году Спенсером Кимбеллом и Питером Маттисом как дипломный проект, в настоящий момент поддерживается группой добровольцев. Распространяется на условиях GNU General Public License. Типичные задачи, которые можно решать при помощи GIMP, включают в себя создание графики и логотипов, масштабирование и кадрирование фотографий, раскраска, комбинирование изображений с использованием слоёв, ретуширование и преобразования изображений в различны ... Читать дальше » Добавил: Bogdan4eg | Категория: Web-master | Просмотров: 816 | Добавлено: 21-Мар-2009 Результат урока:  Создаем в Фотошопе новый файл любого размера, я взял 300х130 пикселей. Фон оставляем белым. Затем берем инструмент Type (Текст) и печатаем любое название. Я выбрал стандартный шрифт Times New Roman размером 48 пикселей.  Теперь раскрасим буквы. Используя тот же инструмент Type (Текст) выделяем первую букву:  И задаем ей цвет: Добавил: Bogdan4eg | Категория: Графика для сайта | Просмотров: 2110 | Добавлено: 21-Мар-2009 1. Создаем новый документ в Adobe Photoshop. Фон и размер значения не имеют.
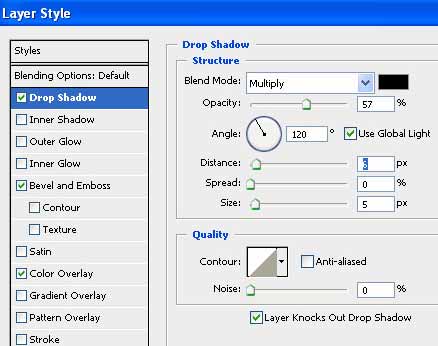
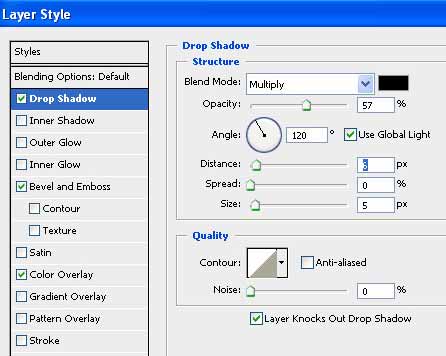
2. Делаем заготовку. С помощью инструмента Прямоугольник со скругленными краями (Rounded Rectangle) рисуем такую фигуру. У меня радиус закругления 5 пикселей.  Создаем новый слой через Shift+Ctrl+N или нажав на иконке нового слоя в окне слоев (если оно закрыто, нажмите F7). Добавил: Bogdan4eg | Категория: Графика для сайта | Просмотров: 3254 | Добавлено: 21-Мар-2009 Всем привет. В этом уроке мы будем учиться делать такие прикольные буковки с глазками, ножками, ручками....и т.д
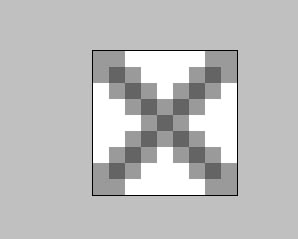
В конце вы можете добиться такого результата. ПоЧиТаЙтЕ До кОНцА  Итак...приступим! Удачи)) 1) Начинаем созданием нового документа. 2) Берем инструмент Horizontal Type Tool (Текст) (T) и печатаем нашу букву Вашим любимым цветом. В моем случае текст написан цветом #e904e1. Добавил: Bogdan4eg | Категория: Графика для сайта | Просмотров: 4365 | Добавлено: 21-Мар-2009 Открываем документ 9х9. Карандашом рисуем такой узор:
 Выделяем всё. Нажимаем Edit-Define patten (Правка-Определить узор). Filter-Pixelate-Mosaic (Фильтр-Пикселяция-Мозаика) с размером квадрата 9 пикселей (cell size). Добавил: Bogdan4eg | Категория: Графика для сайта | Просмотров: 1695 | Добавлено: 21-Мар-2009 Вижу в последнее время пошла мода на кнопку "Регистрация картинкой", но не одной стоящей кнопки так и не встретил))) ИМХО Вот решил выложить свои. 1. Синяя Ставим в css, в любое место: Code /* Registracia START */ .registracia{background:url('http://forucoz.com/css/rega/registracia1.png');width:210;height:55;border:0;} .registracia:hover{background:url('http://forucoz.com/css/rega/registracia2.png');width:210;height:55;border:0;} /* Registracia END */ А это, где должна быть такая кнопка:
...
Читать дальше »
Добавил: Bogdan4eg | Категория: Скрипты для uCoz | Просмотров: 1956 | Добавлено: 21-Мар-2009 alt
- 1,5 часа видео - Рассмотрены все новые возможности версии CS4 - Впервые! Работа с 3D-графикой и видео - Курс озвучен профессиональным диктором - Большое количество примеров - Удобный интерфейс для работы Содержание уроков: Обзор программы Photoshop CS4 и ее интерфейса Работа с файлами Первичная обработка изображений Добавил: NiKsOn1991 | Категория: Графика для сайта | Просмотров: 1075 | Добавлено: 21-Мар-2009 вот очень популярная тема! на сайте она не помешает! короч создаёте страницу и пихаете туда это!
Quote <TABLE border="0" cellpadding="0" cellspacing="0" width="820"><TBODY><TR valign="top"><TD background="img/1.jpg" width="65" height="87"></TD><TD background="img/2.jpg" width="648" height="87" align="center"></TD><TD background="img/3.jpg" width="107" height="87"></TD></TR><!-- Шаблоны сайтов --></TBODY></TABLE> <TABLE border="0" cellpadding="0" cellspacing="0" width="820"><TBODY><TR valign="to ... Читать дальше » Добавил: Stef | Категория: Web-master | Просмотров: 1874 | Добавлено: 21-Мар-2009 Вставляете этот код в то место,где хотите видеть её!
Quote <a target="_blank" href="http://www.group-cook.ucoz.ru/index/3">[img]АДРЕС ДО КАРТИНКИ![/img]</a>  ПОНРАВИЛАСЬ-СТАВЬ+++++И НЕ ЗАБУДТЕ ЗАЛИТЬ ЭТУ КАРТИНКУ СЕБЕ В ФАЙЛОВЫЙ МЕНЕДЖЕР!!! Добавил: monarh | Категория: Web-master | Просмотров: 798 | Добавлено: 21-Мар-2009 Финальный результат !
Если не понимаеш спроси. А так следи за видео и жми на паузу когда надо !  Добавил: Wolf123 | Категория: Графика для сайта | Просмотров: 1587 | Добавлено: 21-Мар-2009 Кодек: Avi
Инструмент: Adobe Photoshop CS4 Музыкальное сопровождение: Fall Out Boy - Fall Apart Размер: 4 mb Автор: AviatoR Пароль от архива: Life Качайте Добавил: Wolf123 | Категория: Графика для сайта | Просмотров: 1768 | Добавлено: 21-Мар-2009  Хорошая подборка шаблонов. Формат: psd. Для уменьшения веса все слои отключены. Скачать с depositfiles Скачать с letitbit (зеркало) Добавил: Bogdan4eg | Категория: Графика для сайта | Просмотров: 1034 | Добавлено: 21-Мар-2009  Этот урок вас научит делать такую надпись Этот урок вас научит делать такую надписьДобавил: Wolf123 | Категория: Графика для сайта | Просмотров: 2420 | Добавлено: 21-Мар-2009  Многие хотели сделать свои иконки групп для своего сайта, но не умели, теперь с помощью данного видео урока вы сможете осуществить свои желания. Многие хотели сделать свои иконки групп для своего сайта, но не умели, теперь с помощью данного видео урока вы сможете осуществить свои желания.Добавил: Wolf123 | Категория: Графика для сайта | Просмотров: 1622 | Добавлено: 21-Мар-2009 Автор:Xell-boy ICQ 466165
Музыка:Linkin Park Numb Размер: 14 мб Качайте Добавил: Wolf123 | Категория: Графика для сайта | Просмотров: 1382 | Добавлено: 21-Мар-2009 Кодек: Avi
Инструмент: Adobe Photoshop CS3 Музыкальное сопровождение: Король и шут Размер: незвестен щас залью Автор: Kz-love Качайте Добавил: Wolf123 | Категория: Графика для сайта | Просмотров: 3295 | Добавлено: 21-Мар-2009 Видео УРОК как сделать АНИМИРОВАНЫЙ ТЕКСТ !
Качайте класный урок  Вот что вы научитесь делать Вот что вы научитесь делатьДобавил: Wolf123 | Категория: Графика для сайта | Просмотров: 1002 | Добавлено: 21-Мар-2009 
Quote <TABLE summary="" cellpadding="0" cellspacing="0" width="300px"><TBODY><TR><TD width="19"><IMG src="http://www.seoexp.com/images/PAMKA_03.gif"></TD><TD background="http://www.seoexp.com/images/PAMKA_05.gif"></TD><TD width="27"><IMG src="http://www.seoexp.com/images/PAMKA_07.gif"></TD></TR><TR><TD background="http://www.seoexp.com/images/PAMKA_14.gif"></TD><TD
...
Читать дальше »
Добавил: Stef | Категория: Скрипты для uCoz | Просмотров: 3531 | Добавлено: 21-Мар-2009 $IMAGE1$ Code $_REG_TIME$ $_REG_TIME$
<DIV align="center"><STRONG><script language="JavaScript"> function process(){} today = new Date() if((today.getHours() < 12) && (today.getHours() >= 6)) { document.write("<font color=#B0C4DE>Доброе вам утро =)</font>")} if((today.getHours() >= 12) && (today.getHours() < 18)) { document.write("<font color=#00EE00>Добрый день =)</font>")} if((today.getHours() >= 18) && (today.getHours() <= 23)) { document.write("<font color=#FF6347>Добрый вечер ... Читать дальше » Добавил: Деметр | Категория: Скрипты для uCoz | Просмотров: 1950 | Добавлено: 21-Мар-2009  Banner Maker Pro - программа, позволяющая создавать баннеры, кнопки, анимированные изображения и другую веб-графику. Встроенный Мастер поможет Вам быстро и просто создать необходимые элементы на высоком профессиональном уровне. При этом не нужно даже уметь рисовать - всё равно в Banner Maker Pro отсутствует графический редактор, даже такой примитивный как Paint. Процесс работы над баннером упрощен до предела. Сначала предлагается выбрать размер баннера из имеющихся значений, например, 468x60 или 234x60. Далее выбирается фон - можно использовать как поставляемые с программой изображения, так и свои собственные. Следующий шаг - выбор типа границы, после чего на баннер можно установить другие изображения, а также добавить текст и эффекты анимац ... Читать дальше » Добавил: radist | Категория: Web-master | Просмотров: 932 | Добавлено: 21-Мар-2009 Скрина к сожелению нет.
Добавил: blik | Категория: Бесплатные шаблоны uCoz | Просмотров: 1305 | Добавлено: 21-Мар-2009  Шаблоны для сайтов Описание:Подборка шаблонов для сайтов, разработанных с применением css. Автор: Не известен 226 шт. | CSS Скачать Загрузить Добавил: radist | Категория: Web-master | Просмотров: 835 | Добавлено: 21-Мар-2009 Вот, красивые кнопки на форум:
 Добавил: k6 | Категория: Web-master | Просмотров: 1068 | Добавлено: 21-Мар-2009  Добавил: -=FoX=- | Категория: Web-master | Просмотров: 1003 | Добавлено: 21-Мар-2009  Красивые иконки. Стоят у меня на сайте, и мне очень нравяться! Добавил: k6 | Категория: Web-master | Просмотров: 851 | Добавлено: 21-Мар-2009  Вот сделал скрипт "Случайные новости". Не занимает много места, не тормозит сайт, удобно, компактно, короче юзайте!
...
Читать дальше »
Добавил: Bogdan4eg | Категория: Скрипты для uCoz | Просмотров: 1607 | Добавлено: 21-Мар-2009  8 шапок для сайтов мобильной тематики размер: 1000х300 | формат: PNG+PSD (8 PNG файлов+7 PSD исходников для собственных разработок) Автор: *Lucky* Размер архива: 19.64 Мб. Скачать Загрузить Добавил: radist | Категория: Web-master | Просмотров: 809 | Добавлено: 21-Мар-2009 пример тут
Code <a href="#top" title="Наверх" onClick="scrollTo(0,0); return false;">Наверх</a> ставим код куда нужно! Код предназначен для сайтов где много информации, чтобы пользователям было удобнее вернутся наверх. Может кому и пригодиться  Заместо текста можно сделать картинку. Заместо текста можно сделать картинку.Добавил: Bogdan4eg | Категория: Скрипты для uCoz | Просмотров: 1011 | Добавлено: 21-Мар-2009 пример тут (пасс 123)
Code <script language="JavaScript"> if (top.location.search=="") { pass = prompt('Введите пароль'); if (pass=='123') { alert('Пароль принят') } else { alert('Пароль не принят!'), top.location.href="http://forucoz.com/"}}; </script> надеюсь разберетесь что в коде менять. Код ставим в самый верх нужной странички. Добавил: Bogdan4eg | Категория: Скрипты для uCoz | Просмотров: 1036 | Добавлено: 21-Мар-2009  скачать шаблон SilveRGraY. Классный шаб. рекомендую. скачать шаблон SilveRGraY. Классный шаб. рекомендую. Багов вроде нет. Добавил: ReaL | Категория: Бесплатные шаблоны uCoz | Просмотров: 1041 | Добавлено: 21-Мар-2009 Вставляем куда вам надо
Code <TD vAlign=top><!--U1IGRA1Z--><!-- Рекалама-->
<table style="border: 1px solid rgb(127, 127, 127); margin-bottom: 10px;" cellpadding="2" cellspacing="2" height="10" width="100%"><tbody><tr><td style="padding-right: 3px; padding-left: 5px; color: rgb(255, 255, 255);" align="left" background="http://web-life.do.am/Dizayn/top.gif" hei ... Читать дальше » Добавил: Simpsonnn | Категория: Скрипты для uCoz | Просмотров: 1965 | Добавлено: 21-Мар-2009  Вставляем куда угодно Code <!-- Рекалама--> <table style="border: 1px solid rgb(127, 127, 127); margin-bottom: 10px;" cellpadding="2" cellspacing="2" height="10" width="100%"><tbody><tr><td style="padding-right: 3px; padding-left: 5px; color: rgb(255, 255, 255);" align="left" background="ссылка на задний фон под текстом" height="34"> <b><center>Название блока</center></b></td></tr><tr><td class="stext" height="70"><div style="text-align: center;"> <!-- Содержимое--> Ваше содержимое, можеть быть как т ... Читать дальше » Добавил: NoName74 | Категория: Скрипты для uCoz | Просмотров: 2310 | Добавлено: 21-Мар-2009  Моя очередная адаптировка DLE с на uCoz. Моя очередная адаптировка DLE с на uCoz. Добавил: ReaL | Категория: Бесплатные шаблоны uCoz | Просмотров: 1730 | Добавлено: 21-Мар-2009  Сборник JAVASCRIPT'S v 3.1 - ВЫШЕЛ новый сборник JAVASCRIPTS 3.1 .... в этом сборнике содержится более 100 скриптов , для оформления вашего сайта. C этим сборником вы сможете оформить свой сайт как захотите. В сборнике показаны скрипты, их описание, примеры и коды. Все пашет, сам скачал Добавил: Bogdan4eg | Категория: Скрипты для uCoz | Просмотров: 1240 | Добавлено: 21-Мар-2009 Добавил: radist | Категория: Web-master | Просмотров: 642 | Добавлено: 21-Мар-2009 Пример 1. "клац" 2.  Установка, вставляем в глобальный блок Code <div style="display: inline;" id="menuDiv"><!-- UcoZMenu --><img src="http://kz-love.pp.ru/Kzlove/folderopen.gif"> <a class="ma" href="http://kz-love.p.ru/"> Главная</a><br> <img src="http://kz-love.pp.ru/Kzlove/folderopen.gif"> <a href="/forum"> Форум</a><br> <script language="JavaScript"> function show(obj) { if (document.getElementById ... Читать дальше » Добавил: NoName74 | Категория: Скрипты для uCoz | Просмотров: 1733 | Добавлено: 21-Мар-2009 По странице(вернее в верхнем левом углу) ползает огроменная муха =) Пример: Установка: Code // Dir specifies the right picture; // img pre-caches images. var dir = Array(); dir[-4]="Mosca_3.gif"; dir[-1]="Mosca_6.gif"; dir[-2]="Mosca_5.gif"; dir[-3]="Mosca_4.gif"; dir[3]="Mosca_8.gif"; dir[4]="Mosca_7.gif"; dir[1]="Mosc ... Читать дальше » Добавил: NoName74 | Категория: Скрипты для uCoz | Просмотров: 2168 | Добавлено: 21-Мар-2009 Вроде не было, если было извините!  Code <div align="center"><strong><img src="http://s53.radikal.ru/i140/0903/24/208e7f694706.png">$WDAY$ <img src="http://s53.radikal.ru/i140/0903/24/208e7f694706.png"> <br><img src="http://s53.radikal.ru/i142/0903/ea/1aceb911ebb2.png"> $DATE$ <img src="http://s53.radikal.ru/i142/0903/ea/1aceb911ebb2.png"> <br><img src="http://s47.radikal.ru/i116/0903/28/b0392ec73632.png"> $TIME$ <img src="http://s47.radikal.ru/i116/0903/28/b0392ec73632.png"></strong>
<br> <?if($USER_AV ... Читать дальше » Добавил: Sapon | Категория: Скрипты для uCoz | Просмотров: 1638 | Добавлено: 21-Мар-2009 Год выпуска: 2009
Версия: 5.5.5 Разработчик: Pablo Software Solutions Платформа: Windows Vista/XP/2003 Язык интерфейса: Только английский Таблэтка: Присутствует Размер: 4 MB WYSIWYG Web Builder - программа для создания веб-страниц, которая автоматически создает HTML-код, в то время, как вы просто размещаете объекты, т.е. знание HTML от вас совершенно не требуется. Просто перетащите необходимые объекты в любое место страницы. После этого останется только закачать получившиеся файлы на сервер, с помощью встроенного инструмента "Публикация". Имеет, практически, все возможности MS Frontpage, но содержит значительно больше инструментов для работы с объектами (изображения, текст, таблицы и т.д.). Благодаря WYSIWYG Web Builder веб-страница в Интернете будет иметь точно такой же вид, как на экране ПК, независимо от используемого браузера. Добавил: radist | Категория: Web-master | Просмотров: 1114 | Добавлено: 21-Мар-2009 Добавил: radist | Категория: Web-master | Просмотров: 2181 | Добавлено: 21-Мар-2009 Залить файл в корень сайта:
Скачать И оформить нужные ссылки таким образом xD: Code <?if($GROUP_ID$="0")?><li class="m"><a class="m" href="javascript://" onclick="openLayerB('Zapret',0,'/Zapre.xml','Доступ запрещен!',450,300,'1','','',1,'justify'); return false;">Форум</a></li><?else?><li class="m"><a class="m" href=/forum/">Форум</a></li><?endif?> Подробнее: $GROUP_ID$="0" - гости $GROUP_ID$="1" - пользователи и т.д. Для запрета перехода по ... Читать дальше » Добавил: WarWaste | Категория: Скрипты для uCoz | Просмотров: 1160 | Добавлено: 21-Мар-2009 Добавил: radist | Категория: Web-master | Просмотров: 691 | Добавлено: 21-Мар-2009 Добавил: radist | Категория: Web-master | Просмотров: 711 | Добавлено: 21-Мар-2009 Добавил: zombi6410 | Категория: Скрипты для uCoz | Просмотров: 1661 | Добавлено: 21-Мар-2009 Добавил: radist | Категория: Web-master | Просмотров: 779 | Добавлено: 21-Мар-2009 Текст бежит налево Code <marquee behavior="scroll" direction="left" width="300" height="20" scrolldelay="100" loop="infinite">Здесь находится ваш текст. В качестве содержимого могут выступать как текст, так и иллюстрации</marquee> Текст бежит напрво Code <marquee behavior="scroll"
...
Читать дальше »
Добавил: NoName74 | Категория: Скрипты для uCoz | Просмотров: 1860 | Добавлено: 21-Мар-2009 |
На сайте isucoz.com собраны уникальные скрипты для ucoz, шаблоны для ucoz, иконки групп для ucoz.