Меню сайта
Категории сайта
| Скрипты для uCoz [3754] |
| Бесплатные шаблоны uCoz [3804] |
| Иконки форума групп [221] |
| Графика для сайта [2033] |
| PSD Макеты [132] |
| Кисти для фотошопа [265] |
| Уроки фотошопа на русском языке [18] |
| Стили для фотошопа [60] |
| Шрифты для фотошопа cs4 [47] |
| Web-master [3046] |
| Обзоры и статьи [74] |
| Шаблоны DLE [79] |
| Уникальные файлы от isuCoz [5] |
| Counter - Strike [29] |
Мини-чат
Наш опрос
Облако тегов
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Нас посетили:
Мини-профиль
Поиск
Календарь
Статистика
Архив
- 2008 Декабрь
- 2009 Январь
- 2009 Февраль
- 2009 Март
- 2009 Апрель
- 2009 Май
- 2009 Июнь
- 2009 Июль
- 2009 Август
- 2009 Сентябрь
- 2009 Октябрь
- 2009 Ноябрь
- 2009 Декабрь
- 2010 Январь
- 2010 Февраль
- 2010 Март
- 2010 Апрель
- 2010 Май
- 2010 Июнь
- 2010 Июль
- 2010 Август
- 2010 Сентябрь
- 2010 Октябрь
- 2010 Ноябрь
- 2010 Декабрь
- 2011 Январь
- 2011 Февраль
- 2011 Март
- 2011 Апрель
- 2011 Май
- 2011 Июнь
- 2011 Июль
- 2011 Август
- 2011 Сентябрь
- 2011 Октябрь
- 2011 Ноябрь
- 2011 Декабрь
- 2012 Январь
- 2012 Февраль
- 2012 Март
- 2012 Апрель
- 2012 Май
- 2012 Июнь
- 2012 Июль
- 2012 Август
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Май
- 2013 Ноябрь
- 2013 Декабрь
- 2014 Январь
- 2014 Февраль
- 2014 Март
- 2014 Июнь
- 2014 Август
- 2014 Сентябрь
- 2015 Июнь
- 2015 Июль
- 2015 Август
- 2015 Октябрь
- 2015 Ноябрь
- 2017 Январь
Реклама
Узнай айпи
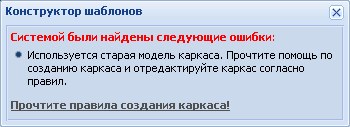
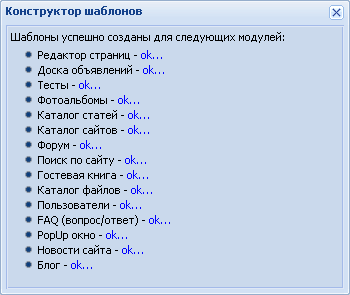
Переделываем шаблон для обновлённого uCoz
Добавил: Web-Master_Bolt | Комментариев: 4 | Просмотров: 1059 | Добавлено: 19-Май-2009